【Rails】Rails × Slim × GoogleMapsAPI でmapがうまく表示されない…
今作っているオリジナルアプリでGoogleMapsAPIを使用して地図を表示させたくて、そこそこ奮闘したのでメモ。
以前上記の記事を参考にしてAPIを使用する練習をしたことがあり、今回もお世話になった。
私の環境だとerbではなくslimを使用しているので、上記の記事のコードをslim記法にする必要があり、そこで少々はまりました。
やったこと
安直にHTMLをslimに変換してくれる ERB 2 SLIM を使用して変換したコードをコピペしたところ、地図が表示されない…(デスヨネ)
実際に出力されたコードを見たところ、CSS部分がうまく変換できておらず地図にCSSが適用されていない状態だと分かった。
元記事にも記載があったけど、どうやらこれが原因だったみたい。
解決策
考えたのは以下。
1. CSSファイルを作成してスタイルを記述する
2. slim記法でスタイルを記述する
前者は試したけどうまくいかず(小声)
今回スタイル当てたいのmapだけだし、html.slim内に書いちゃおうと決めたはいいが、slim記法でCSSをどう書いたら良いのかわからなかったのでぐぐった。
すると css: と書き始めたらええで!といった記事を見つけた。ちなみにJavascriptを書きたいときも javascript: って書けばいいっぽい。以下のような感じ。
css:
#map
width: 600px;
height: 600px;
これでいけるだろう!と画面リロードした。
Javascriptはちゃんとscriptタグで囲まれて出力されてる。けどCSSは相変わらず適用されていない。。
なんでやー!!と思って他記事をさらに調べたら RailsでGoogleMapを表示させる(gem 'gmaps4rails'の使い方) - Qiita という記事にたどり着いた。
#map style="width: 800px; height: 400px;"
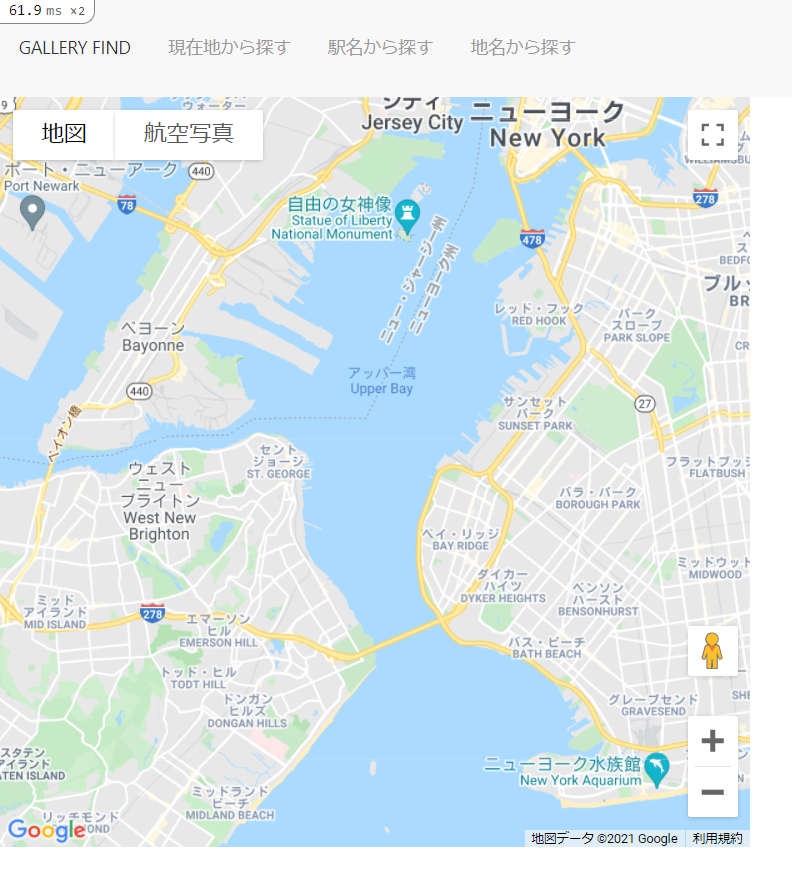
そして記事内にあるこの記述で書いてみたら無事CSSが適用され、地図が表示された・・・
めでたしめでたし。

反省
- slim記法に慣れていないところに、慣れていないAPIに関するコードをぶちこんだのでWコンボくらった。
- 変換ツールは便利だけど参考に留めて出来る限り自分で書くこと。
- slimを使用している記事が少ないので、検索して情報を得るまでに少々手こずった。
- なぜ出来ないかを特定する事は慣れてきたが、なぜ出来るのか(出来るようになったのか)については理解がまだまだ浅く説明できない事が多い。。今回もなぜ解決したのかもう少し掘り下げて理解を深めたい。